coding etude
201006 [Server / node.js] 본문
node.js 란??(공식 홈체이지 : nodejs.org/ko/docs/)
: 자바스크립트 코드를 원래의 기계언어로 직접 컴파일 해주는 javascript runtime(구동 환경).
node.js 는 비동기적 논블로킹 모델로 되어있기 때문에 속도가 빠라다는 장점이 있다.
node.js는 설치 시 같이 번들링 되어 있는 모듈들도 포함되어 있다.
(fs/ http/ url/ path) = require('(fs/ http/ url/ path)') 의 형식으로 바로 사용이 가능하다.
node.js를 사용함에 있어 npm(node package manager) 은 가장 중요한 세계에서 가장 큰 오프소스 라이브러리 생태계 중 하나이다.
코딩 시 필요한 라이브러리 및 개발 환경에 필요한 오션들을 npm을 통하여 다운 받을 수 있다.
ps. npm을 통하여 다운 받은 목록은 package.json이라는 프로잭트의 속성값을 저장하는 파일에 저장이 되는데,
구동에 직접적으로 필요한 항목은 dependencies 라는 항목에 저장이 되고 따로 테스트 및 개발에 필요하지만 구동에 필요없는 것들은 Dev-dependencies 에 따로 저장하여 구분하여야 한다.
package.json을 조금 더 알아보자면 package.json은 프로잭트에 관한 정보가 담겨있는 파일이다.
프로젝트 네임/버전/기술정보 // 스크립트 항목 // 개발에 필요한 프로그램 의 종류를 가지고 있다.
그럼 이제 이 node.js를 사용하여 서버를 서버를 만들어보자.
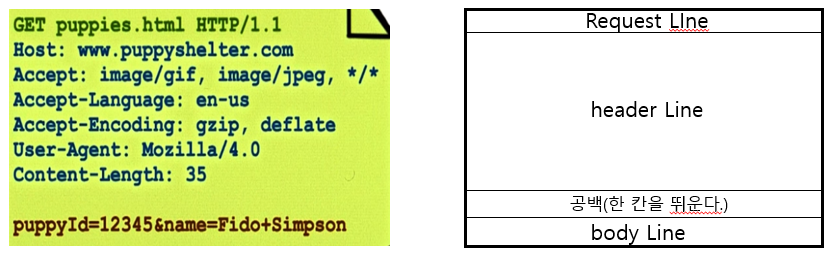
이전 포스팅에서 말했듯이 클라이언트에서 서버로 요청을 보내면 http 로 인해서 header/ body 가 전송이 된다.
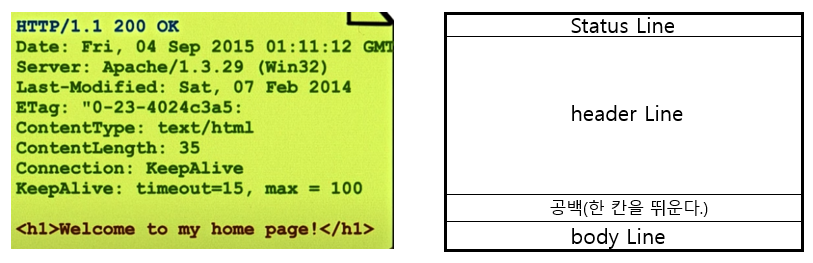
그럼 응답의 내용역시 header/body로 이루어 져있는데 이때 status(state: 현재 상태 / status: 현재 상황)를 나타내는 코드를 가장 상단에 전송해 준는데 다음과 같다.


200~299 : 성공
300~399 : 성공했으나 다른주소로 보냄(도메인의 변경 및 기타 이유)
400~499 : 잘못된 요청(ex 404 not found)
500~500 : 서버 오류
서버 통신상 문제가 있다면 status 라인을 살펴보고 문제의 이유를 짐작 해 볼 수 있다.
그럼 이제 node.js의 공식문서를 한번 살펴보자.
공식문서의 최신버전 문서에 들어가보면 사용할 수 있는 여러가지 메소드들이 나와 있으니 어떤것들이 있는지 시간날때 살펴보자!!
const http = require('http') // 어떤 규약을 사용 할지 모듈을 가져와야 한다.
const PORT = 5000;
const ip = localhost;
const defaultCorsHeader = { // hearder 의 내용을 설정해 주어야 한다.
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
const server = http.createServer((reqest, respones){ // createServer로 서버를 만든다.
if(request.method === 'OPTIONS') { // preflight request : cors 처리를 위함
respones.writeHeader(200, defaultCorsHeader) // header 에 status 를 보낸다.
respones.end() // end() 로 접속을 종료한다.(connectionless)
}
else if(reqrest.method === 'GET' && request.url === '/경로'){ // GET 요청일때 데이터 처리
respones.writeHeader(200, defaultCorsHeader) // header 에 status 를 보낸다.
respones.end(JSON.stringify(date)) // end() 로 body를 보내고 접속을 종료한다.(connectionless)
}
else if(reqrest.method === 'POST' && request.url === '/경로'){ // POST 요청일때 데이터 처리
// POST 일때는 데이터를 받아서 가공해야한다.
reqest
.on('data', () =>{/*받아온 데이터 parse*/}) // on = then 과 동일한 기능을 한다.'data' 요청된 파일을 받아올때 사용
.on('end', ()=>{/*데이터를 서버에 저장 후 stringify 후 전송*/}) // 'end' 데이터를 전송하고 접속을 종료한다.
}
else{
//error 처리
}
})위의 방법은 꼭 GET / POST 요청에 대한 응답을 간략하게 적어놓은 것이다.
더 깊은 내용과 더 많은 메소드를 사용해 보려면 공식문서를 참고해서 테스트 해보자.
다음 포스팅은 지금까지 알아본 node.js 를 사용하여 서버를 만드는 과정을 express 라는 라이브러리를 사용하여
refactor 해보기로 하겠다.
그럼... 20000;
'Javascript TIL' 카테고리의 다른 글
| 201026 [SQL] (0) | 2020.10.26 |
|---|---|
| 201007 [commonJS & express] (0) | 2020.10.06 |
| 201006 [Client / Server] (0) | 2020.10.06 |
| 200927 [동기 / 비동기 (synchronous / asynchronous)] (0) | 2020.09.27 |
| 200927 [parse / parsing / JSON / json()] (0) | 2020.09.27 |



