coding etude
[ubuntu] zsh 설치부터 사용까지(z-shell)(2) 본문
이전 포스팅에서는 zsh의 설치와 설정방법을 알아보았다.
이 포스팅에서는 폰트 문제와 테마를 조그 더 다양하게 이용하는 방법에 대해 포스팅 해보려고 한다.
zsh을 설치 후 실행하면 대부분 폰트가 깨져서 나올 것이다. 그래서 기본 폰트를 다른 폰트로 변경해 줘야 하는데
이 폰트들은 새로 다운받아서 적용해 주어야 한다.
1. 다양한 폰트 다운로드
우선, ohmyzsh에서 기본 테마에 호환되는 폰트를 다운받아서 적용시켜주면 간단한 문제이지만 폰트는 워낙 종류도 많고 다운로드 루트를 찾기 난해하기 떄문에 어려움을 느낄 수도 있지만.. 그냥 구글링을 하면 바로 찾을 수 있다.
그 중에 D2Coding font 는 압축 파일을 받아서 ~/fonts 폴더에 새폴더를 생성해서 압축을 풀고 넣어주면 되기 때문에 비교적 단순하다고 할 수 있다.
아래의 링크에서 다운 받을 수 있다. 다행히 한글로 되어 있어서 사용방법은 어렵지 않을 것이다.
D2Coding Font : github.com/naver/d2codingfont
naver/d2codingfont
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
2. 여러가지 테마 적용하기
많은 테마들 가운데 설정값을 일일이 변경하는 것은 여간 귀찮은 일이 아닐것이다 . 그래서 조금 더 다양하고 단순한 방법을 사용하게 되었다.
터미널 색상 변경 사이트 : mayccoll.github.io/Gogh/
Gogh - Color Scheme
███ *** AaBbMmYyZz . Color 01 --- ███ ███ *** AaBbMmYyZz . Color 02 --- ███ ███ *** AaBbMmYyZz . Color 03 --- ███ ███ *** AaBbMmYyZz . Color 04 --- ███ ███ *** AaBbMmYyZz . Color 05 --- ███ ██
mayccoll.github.io
위의 링크에 들어가면 바로 상단에 install 방법이 나와 있는데

해당하는 OS의 명령어를 복사해서 붙어 넣으면 된다.
명령어를 입력하면 약 200 가지의 색상 설정 값이 나오는데 위의 install 아래쪽으로 각 설정들의 생상을 볼 수 있도록 되어 있으니 맘에 드는 설정값의 이름을 보고 설정값의 번호를 입력하면 바로 다운로드가 된다.


자, 여기까지 했다면 색상의 설정값이 설치되어 이제 사용 할 수 있다.
바로 터미널의 기본설정으로 들어가면 다음과 같이 다운로드된 테마의 설정값이 있는 것을 볼 수 있을 것이다.
여기서 설정값의 옵션 화살표를 눌러서 기본값으로 설정해 주고 터미널을 종료 했다가 재실행하면 색상 폰트가 적용 되어 있을 것이다.


3. Gogh 테마에 맞는 폰트 적용하기
Gogh 테마를 설정하면 D2Coding 의 폰트가 깨진다. 그럼 다시 다른 폰트를 다운받아서 설정해 주어야 하는데
너드폰트 : www.nerdfonts.com/#downloads
Nerd Fonts - Iconic font aggregator, glyphs/icons collection, & fonts patcher
Iconic font aggregator, collection, & patcher: 3,600+ glyph/icons, 40+ patched fonts: Hack, Source Code Pro, more. Popular glyph collections: Font Awesome, Octicons, Material Design Icons, and more
www.nerdfonts.com
위의 링크에서 FiraMono fonts 를 다운 받아서 똑같이 fonts 폴더 안에 FiraMono 폴더 안에 압축해제 하고
각 폰트를 실행해서 설치를 해준다.
그리고, 다시 폰트 설정을 바꿔 주어야 하는데 위의 Gogh 테마를 기본 설정창에서 사용자지정글꼴에 체크를 해주고 FiraMono Regular 를 선택해주면 끝!
여기까지 했다면 터미널에서는 정상작동 하는것을 볼수 있는데 한가지 문제점은 vsCode에서 터미널을 열면 여전히 폰트가 깨지는 문제점이 있다.
이미 폰트가 설치 되어 있기때문에 설정값만 바꿔주면 된다.


위의 방법처럼 vsCode에서 설정으로 들어가서 검색창에 terminal.font를 검색하면 가장 상단에 폰트 설정을 볼 수 있는데, 여기에 FuraMono Nerd Font를 입력해 주면 된다. 왜인지는 모르겠지만 .. FiraMono가 아니라 FuraMono 로 입력해야 한다.. 이부분만 주의 해서 입력해 주면 아무 문제없이 정상작동 하는 것을 확인 할 수 있을 것이다.
4. 소소한 팁
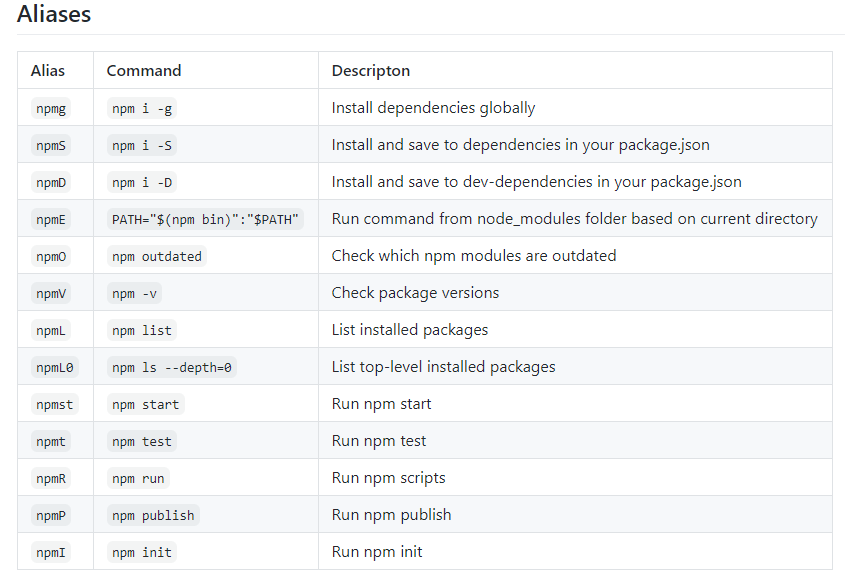
zsh은 alias(별칭) 를 설정해서 숏컷을 만들 수 있는 기능이 가장 큰 장점이 아닐까 생각이 든다.
이 기능은 ohmyzsh 의 plugins 페이지에서 각 연결 프레임에 상세하게 나와있다.


예를 들어 npm install -g 는 npmg 로 사용 할 수 있다는 것?!
이것 외에 ~/.zhsrc 에서
alias zshconfig="vi ~/.zshrc"위의 내용을 추가해주면 zshconfig를 입력하면 zsh 설정 vim 화면을 실행 할 수 있다.
이처럼 자주 사용하는 명령을 숏컷으로 커스텀해서 사용 할 수 있다는 엄청난 장점 있다!!
지금까지 zsh의 설치와 설정방법과 간단한 사용 팁을 포스팅해 보았다.
zsh의 커뮤니티는 굉장히 크게 형성이 되어 있어서 검색하다 보면 여러가지 설정 방법이 존재하고 여러가지 설정 값이 존재한다는 것을 금방 알 수 있을 것이다.
하지만, 웬만하면 다 영어로 된 사이트이기 때문에 쉽게 이해 하기 힘들 수 있다. 간단한 설정값으 변경 할 수 있으나 새로운 설정을 직접 입력하고 생성하는 방법은 아직까지는 정확게 나와 있는 사이트는 찾지 못했다... ㅠㅠ
혹시 더 정확한 설정 방법이나 좋은 사이트가 있다면 댓글로 알려주세요.. 굽신굽신..
'others TIL' 카테고리의 다른 글
| Error: error:0308010c:digital envelope routines::unsupported 해결 (0) | 2023.07.06 |
|---|---|
| [mac] java 삭제 (0) | 2022.10.18 |
| method vs function (0) | 2022.09.29 |
| [BLOCK_CHAIN] block chain이란? (0) | 2021.01.11 |
| [ubuntu] zsh 설치 부터 사용까지(z-shell)(1) (0) | 2021.01.07 |


