coding etude
[TYPESCRIPT] 기본타입 본문
Typescript(이하 Ts)는 MS 사에서 만든 오픈 소스 프로그래밍 라이브러리 이다.
Ts를 배우기 위해서는 기본적으로 Javascript(이하 Js)에 대한 이해가 필요하다.

Ts는 Js에서 각 변수와 함수에 type 을 정의하여 더 정확하고 유지 보수가 쉽게 만들어준다.
또한, interface와 class를 사용하여 재사용이 쉬워지는 효과도 가지고 있다.
더 자세한 기본적 개념 설명은 다음 기회에 상세히 포스팅 하도록 하고, 오늘은 Ts의 기본 타입에 대해 알아보겠다.
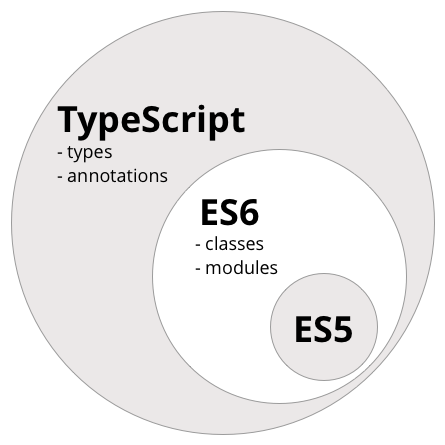
기본적인 개념은 Js 타입에서 조금 더 확장되었다고 생각하면 될 것 같다.
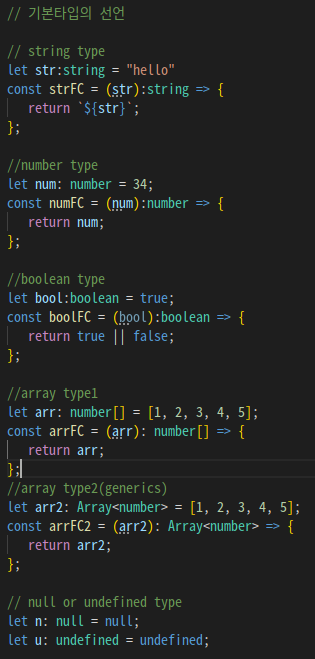
Js 기본타입 : string, number, boolean, (null, undefined), array
Ts 추가된 타입 : tuple, enum, any, void, static, public, private, object, never

지금부터 Ts에서 사용되는 추가된 개념의 타입에 대해 알아보자.
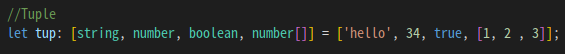
Tuple
: 요소의 타입과 개수가 고정된 배열을 표현 할 수 있다. (요소의 type가 모두 같을 필요는 없다.)
하지만 tuple에 선언되어진 순서는 정확해야 한다.

Enum(열거)
: 한가지의 집합을 만들기 좋은 타입, 얼핏보면 object,class,interface 와 닮은것 같지만 단순 집합에 불과하다.

위의 예시처럼 각 요소에 임의적인 번호를 선언 할 수 있고, 선언된 번호로 값을 가져 올 수 있다.
default 값은 0부터 시작한다.
Any
: 알지 못하는 타입을 표현 할 때 사용한 타입이다. 또, 일부만 알고 전체는 알지 못할 때 사용하기 유용하다.
기존의 Js 의 사용방법과 매우 흡사하다고 생각 할 수 있다.

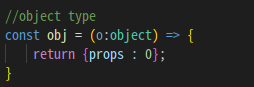
object
: 지금까지 위에서 선언된 기본 타입을 제외한 그 외 타입을 선언 할때 사용 된다.

위 예시 처럼 사용 할 수 있다.
Never
: 위의 모든 타입의 하위 타입으로 절대 발생 할 수 없는 타입을 낸다.
(솔직히 공식문서를 참고 했으나 잘 이해가 가지 않음.. 추후에 다시 보강)
void:
: void는 어떤 타입도 존재할 수 없음을 나타내기 때문에, any의 반대 타입과 같다.
void를 타입 변수를 선언하는 것은 유용하지 않은데, 왜냐하면 그 변수에는 null 또는 undefined 만 할당할 수 있기 때문이다.
(--staticNullCheck 를 사용하면 null을 사용 할 수 없다.)
이사 기본타입과 그 선언 방법을 간략하게 알아봤다.
'TypeScript TIL' 카테고리의 다른 글
| [typescript] missing in prop validation react/prop-types error (0) | 2021.02.07 |
|---|---|
| [typescript React] ESlint config setting (0) | 2021.02.01 |
| [TYPESCRIPT] interface (0) | 2021.01.14 |


