coding etude
[widget] Drawer(네비게이션 바) 본문
반응형
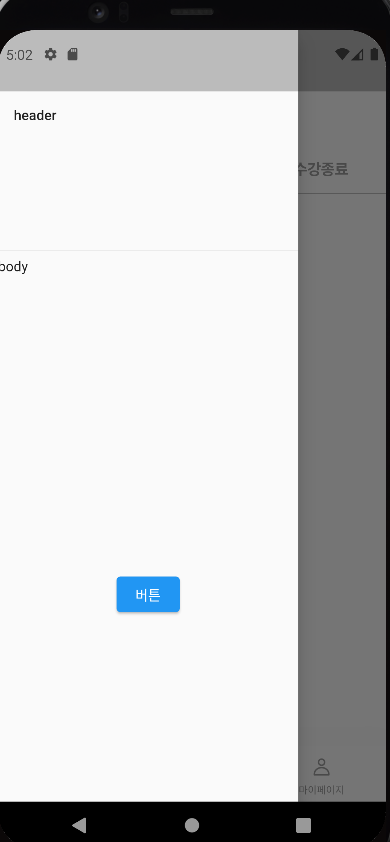
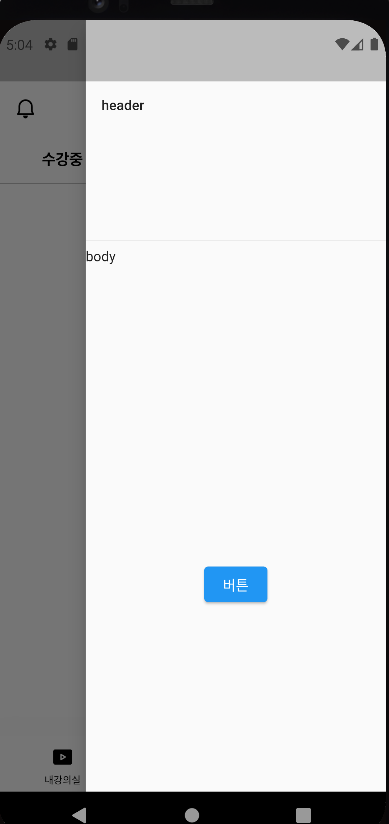
사이드 네비게이션 바
엣지부분을 드레그해서 사용 할수 있다
Scaffold(
drawer: Drawer( // endDrawer: 오른쪽에서 왼쪽으로 열림
child: ListView(
children: [
DrawerHeader(...),
ListWidget(...),
ListWidget(...)
]
)
)
)AppBar 자체적으로 오픈 시킬 수 있다.
Scaffold(
appBar: AppBar(
.
.
leading: IconButton(
onPressed:(){
Scaffold.of(context).openDrawer(); // openEndDrawer();
}
)
)
)

https://api.flutter.dev/flutter/material/Drawer-class.html
Drawer class - material library - Dart API
A Material Design panel that slides in horizontally from the edge of a Scaffold to show navigation links in an application. Drawers are typically used with the Scaffold.drawer property. The child of the drawer is usually a ListView whose first child is a D
api.flutter.dev
반응형
'Flutter(Dart)' 카테고리의 다른 글
| [flutter] json 데이터 사용하기 (0) | 2022.10.11 |
|---|---|
| [Flutter Error] System UI isn't responding (1) | 2022.10.06 |
| [flutter] 플러그인을 활용한 화면 슬라이더 만들기 (0) | 2022.10.05 |
| [Plugin] Carousel_Slider(화면 슬라이더) (0) | 2022.10.05 |
| [plugin] DotsIndicator(슬라이더 표시) (0) | 2022.10.05 |
